Crearea de site-uri web devine o sarcină din ce în ce mai complexă, care necesită implicarea a tot mai multor oameni dar si a unui ghid de stil. Este crucial ca rezultatul să arate și să fie organic, să îndeplinească cerințele afacerii și să creeze o experiență de utilizare plăcută.
Atunci când mulți specialiști lucrează pe o singură sarcină, devine necesar să creați documentul de proiectare sau un ghid de stil. În acest caz, chiar dacă diferiți specialiști vor lucra pe alte pagini, designul general va fi compatibil ..Acest ghid de stil îi va ajuta pe toți membrii echipei în viitor.
În acest articol, vă vom arăta ce este, la ce folosește și cum să creați un ghid de stil.
Ce este un ghid de stil?
Un ghid de stil înseamnă un sistem special conceput de elemente și reguli atent selectate și aranjate. Ghidul de stil ar trebui să formeze un singur stil și design atât pentru dezvoltatori, cât și pentru designeri atunci când creează un site, paginile și componentele acestuia. Specialiști din diverse domenii sunt implicați în implementarea unor astfel de proiecte. Un astfel de „set de legi” permite evitarea greșelilor și neconcordanțelor rezultatului cu ideea de proiectare originală în proces. Fiecare etapă a ghidului de stil este o cărămidă crucială; rezultatul final va depinde de forma corectă, culoare și calendarul de instalare.
Exemple excelente de ghid de stil
Am dori să vă oferim un exemplu al mai multor companii și ghidurilor lor de stil. Fiecare își prezintă propriul design unic de identitate de marcă, care îl diferențiază de concurență, dar oferă o experiență personalizată și familiară publicului său.
Potrivit studiului, 86 la sută dintre cei intervievați consideră că este esențial să își prezinte consistența mărcii în toate locurile în care oamenii s-ar putea întâlni. Și pentru a urma consistența mărcii, trebuie să urmați ghidul de stil.
Ghid de stil NASA
Ei folosesc un ghid în stil Chicago și o abordare educațională. Își prezintă stilul editorial, alocă un loc separat pentru gramatică, ortografie și denumire.
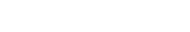
Ghid de stil la Jocurile Olimpice de la Montreal
Designul grafic al Jocurilor Olimpice de la Montreal, creat de designerii Georges Huel și Pierre Yves Pelletier, este considerat unul dintre cele mai de succes identități olimpice din München și Mexico City. În 1976, a fost publicat și un ghid detaliat, care, la fel ca suvenirurile olimpiadelor de la Montreal, este încă vânat de colecționari astăzi.
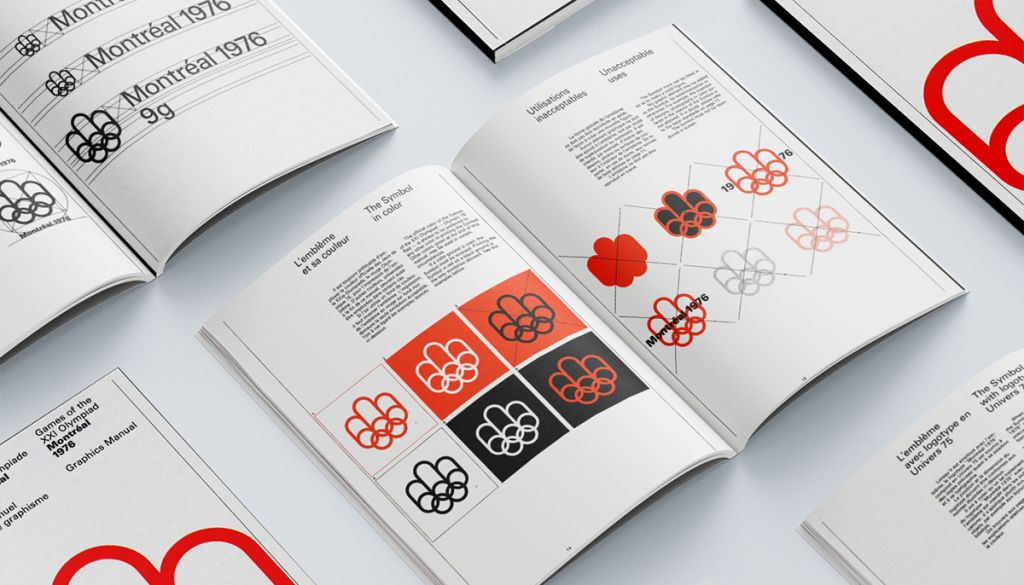
Compania Apple
Acestea sunt orientări detaliate pentru companiile care vând produse Apple. Acesta descrie cum ar trebui să arate magazinele online, afișele publicitare, bannere și alte materiale legate de vânzările produselor Apple. În plus, ghidul arată greșelile obișnuite făcute de distribuitorii companiei.
 De ce este important un ghid de stil?
De ce este important un ghid de stil?
G.S este esențial atunci când mai mulți designeri lucrează la un proiect. Acest lucru vă asigură că aceștia nu adaugă prea mult în detrimentul conceptului general de design. În dezvoltare, un ghid de stil este, de asemenea, util, deoarece dezvoltatorii primesc inițial o listă de elemente care pot fi create și reutilizate. Vor înțelege exact ce părți trebuie scrise și cum ar trebui să arate în cele din urmă. Designerul ar trebui să includă în manual o descriere completă a elementelor: starea lor când a fost dat click, s-a deplasat, etc., alegând să ușureze viața dezvoltatorului.
Beneficiile ghidului de stil
De ce proiectul dvs. are nevoie de un GS? Ghidul de stil oferă următoarele avantaje:
- Încurajează proiectanții și alți membri ai echipei să facă interfața organică, scalabilă și flexibilă în sistem;
- Ajută la crearea unei identități vizuale consistente și a unui sistem de interfață mai logic, ceea ce duce la un design UX mai bun;
- Realizează dezvoltarea de interfețe sistematizate și aditive;
- Ajută la difuzarea identității interfeței către alți membri ai echipei sau clienți;
- Oferă o propunere mai coezivă și clarifică rapid elemente de interfață clare care variază;
- Oferă clienților beneficii în ceea ce privește calitatea proiectului și ca mijloc de comunicare;
- Oferiți companiei o consistență a mărcii. Cercetările arată că 95% dintre organizații au îndrumări de branding, dar doar 1/4 au îndrumări formale care sunt aplicate în mod constant.
Șablon de ghid de stil de la Gapsy
Vă oferim 6 puncte pentru a crea ghidul de stil potrivit, care va fi un asistent fidel echipei dvs. și va oferi o interfață sistematizată și flexibilă. Fiecare etapă a conducerii este o cărămidă vitală; rezultatul final va depinde de forma corectă, culoare și calendarul instalării.
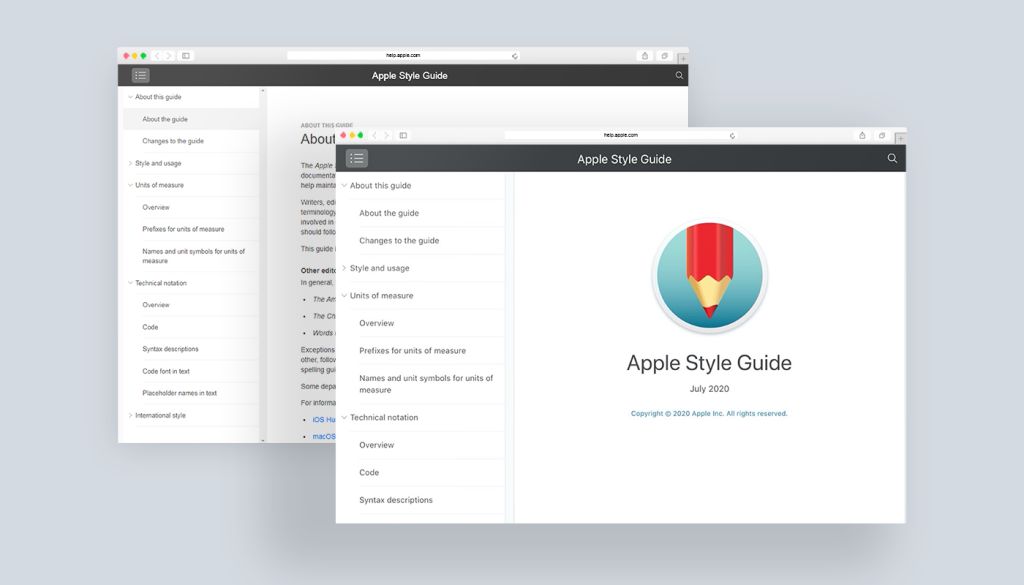
1)Paleta de culori
Pentru fiecare site, schema de culori este selectată individual. Paleta include culori primare, secundare și neutre. În aceeași etapă, sunt alese soluții de culoare pentru butoane și hover.
Probabilitatea erorilor și a revizuirilor ulterioare ale proiectului în timpul aspectului este exclusă, deoarece fiecărei culori i se atribuie un cod unic. Procentul de culori al viitorului site în raport unul cu celălalt este, de asemenea, înregistrat aici.
Sfat
Armonizarea paletei de culori vă permite să plasați corect accentele stilului și să evidențiați zonele pe care doriți să se concentreze asupra atenției utilizatorilor.
2)Tipografie
Buna tipografie este o calitate pe care o persoană care vă vizitează site-ul nu o observă, dar o simte. Succesul resursei depinde în mare măsură de alegerea corectă a fontului.
Un site proiectat corect evocă un sentiment de completitudine logică. Iar utilizarea analfabetă a tipografiei, dimpotrivă, va provoca uimire în rândul utilizatorilor. Proiectarea site-ului web trebuie să fie clară și ușor de înțeles.
Sfat
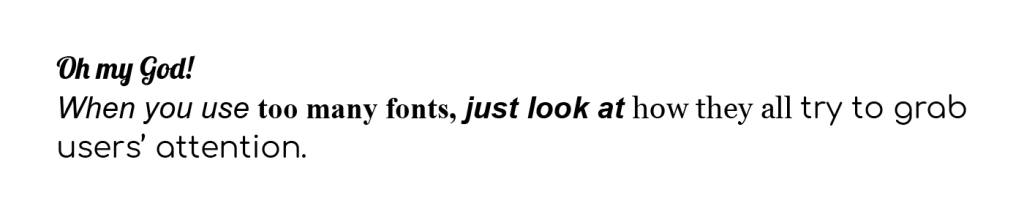
Folosiți numărul minim de fonturi. Mai mult de trei fonturi diferite pe un site va arăta de parcă nu un profesionist a lucrat la crearea acestuia, ci un amator.
Un studiu realizat de Dr. Kevin Larson de la Microsoft și Dr. Rosalind Picard de la MIT a arătat că atunci când pasajul era tipografic bine formatat, oamenii erau atât de absorbiți de subiect, încât subestimau timpul petrecut citindu-l.
Iată câteva reguli de tipografie:
Regula A – Minimizați numărul de fonturi
Reduceți numărul de caractere (familii de fonturi) utilizate la minimum: două sunt mai mult decât suficiente, una este cea mai bună opțiune. Și respectați un stil consistent atunci când vă dezvoltați site-ul. Iată un exemplu despre cum să nu o faci:
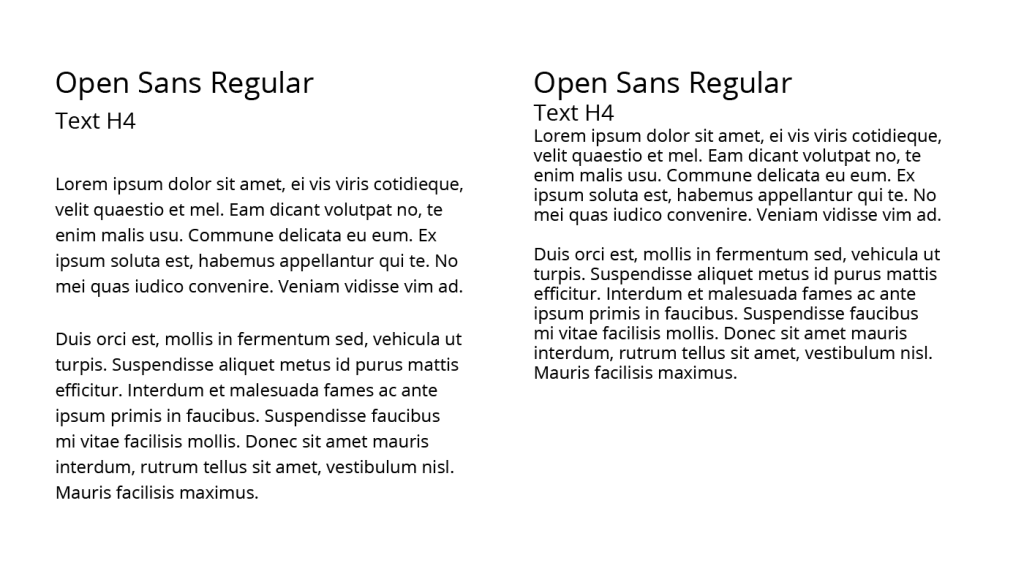
Regula B – Lungimea caracterelor
Plasați aproximativ 60 de caractere pe rând dacă doriți ca textul dvs. să fie ușor de citit. Lungimea corectă a liniei este cheia lizibilității textului.
Regula C – Spațiere între linii
Distanțarea, mărește spațiul vertical între liniile de text, îmbunătățind lizibilitatea și reducând textul. Distanța dintre linii ar trebui să fie cu 30% mai mare decât înălțimea caracterelor în sine pentru a fi bine citite.

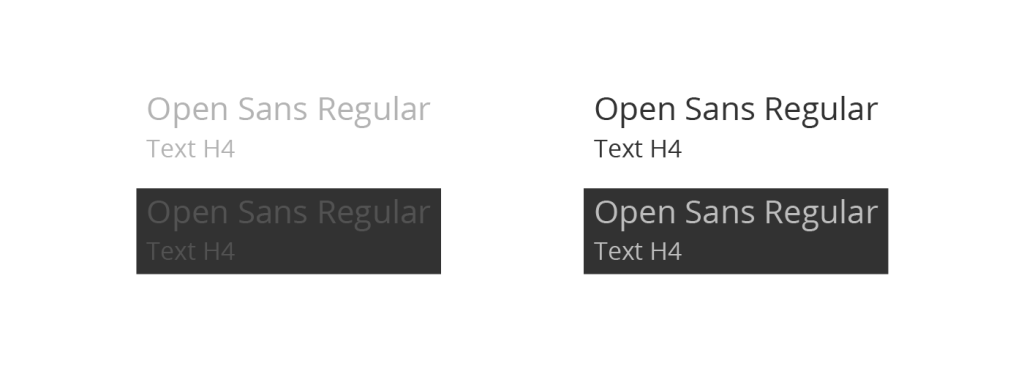
Jocul contrastelor este, de asemenea, esențial. Culorile identice pentru fundal și text nu sunt permise. Iar textul care este evidențiat cu spațiu va atrage atenția asupra informațiilor importante.
 3)Componente
3)Componente
Această secțiune conține toate tipurile de butoane utilizate pentru a crea resursa. De asemenea, legăturile, casetele de selectare, butoanele de verificare și alte instrumente vă permit să purtați un dialog cu utilizatorul. Acesta este un element familiar și standard de proiectare a site-ului, dar trebuie să îi acordați o atenție specială în timpul lucrului. Acest lucru este important deoarece componentele oferă interacțiune între resursă și utilizator.
Sfat
Sarcina butoanelor este de a conduce utilizatorul să efectueze acțiunea necesară. Incapacitatea de a-l găsi rapid pe cel de care aveți nevoie este, cel puțin, o piedică enervantă, dar cel mult, un fiasco.
Sfaturi pentru a crea:
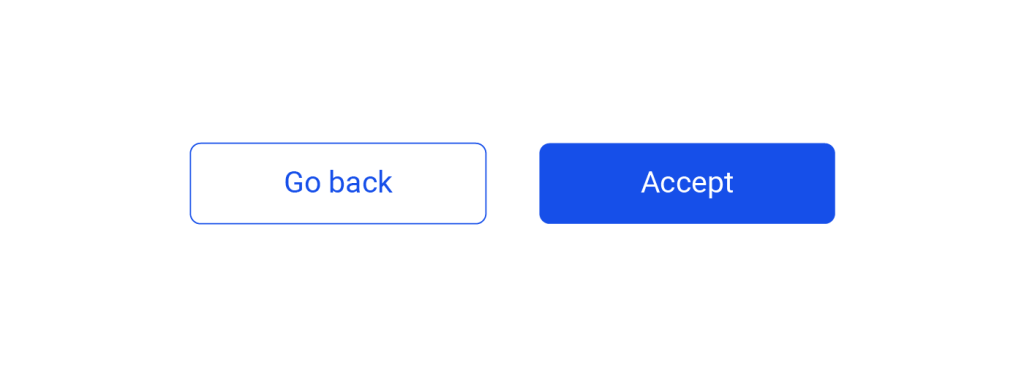
Regula a. – Butoanele ar trebui să arate ca butoane
De unde știe utilizatorul ce element se află în fața lui? Butonul ar trebui să aibă forma unui buton pentru ușurința înțelegerii – principala linie directoare pentru culoare și formă.
Regula b. – Inscripții
Etichetele de pe acestea trebuie să fie adecvate acțiunii care se efectuează. Descrieți clar ce se întâmplă când faceți clic pe el.
Regula c. – Unitatea stilului
Este esențial să mențineți un stil consistent pe toată interfața pentru a găsi cu ușurință butoanele aplicației.
Regula d. – Accente
Un buton de îndemn ar trebui să fie contrastant, iar un buton neutilizat ar trebui să indice că este posibilă o acțiune.
 4)Câmpuri de text
4)Câmpuri de text
Stările câmpurilor de intrare (normale, active, eronate) și listele derulante sunt afișate aici. Dimensiunea este scrisă și în acest block. Un singur stil de design va împinge subtil utilizatorul să introducă informațiile necesare.
Sfat
Șansele de a completa formularul dorit vor crește semnificativ dacă lăsați doar câmpurile obligatorii. Este necesar să evidențiați informațiile despre erorile comise la completare.
5)Sigla
Acest block conține regulile de utilizare a logo-ului pe site, listând combinațiile de culori permise și raportul corect de liniuțe și linii. Aici puteți vedea aranjamentul său vertical și orizontal, metodele de lucru pe fundal, acțiunile permise și interzise (schimbarea culorii, dimensiunea fontului, spațierea literelor, transformarea, înfășurarea cuvântului) cu o inscripție de font corporativă.
Sfat
Un logo este primul pas către formarea unei identități corporative. Stabilește tonul pentru întregul site și reglează starea de spirit.
6)Grilă și căptușeală
Într-un proiect de design bine dezvoltat, se utilizează o grilă bootstrap, de-a lungul căreia toate componentele site-ului sunt aliniate. Acest lucru este important pentru crearea unui concept compozițional general și a posibilității de adaptare a resurselor pentru diferite dispozitive – notebook-uri, tablete și smartphone-uri.
Grila vă ajută să mențineți proporțiile corecte fără a calcula de fiecare dată parametrii și distanțele necesare. După ce ați stabilit modelele de bază o dată, atunci când construiți o rețea, va fi suficient să le aderați în viitor pur și simplu.
Sfat
Cel mai comun aspect utilizat în machete este o grilă cu 12 coloane. Dar sunt posibile excepții. Atât în teorie, cât și în realitate, poate avea oricare dintre ele și se poate adapta la parametrii fiecărui proiect.
Rezumând
În general – Ghidul de stil asigură integritatea și inviolabilitatea multor componente ale valorilor identificate la începutul mărcii și acționează ca un custode al acestor valori de-a lungul parcursului său. Astfel, atunci când facem orice măsuri, trebuie să le comparăm cu constantele stabilite în Ghidul de stil pentru a nu trăda accidental așteptările publicului țintă și a nu încălca valorile pe care le-au declarat.
Sarcina Ghidului de stil este de a menține marca în cursul ales. Când nu este prezent sau nu își îndeplinește pe deplin sarcina, marca va arunca dintr-o parte în alta, din campanie în campanie, iar acest lucru clar nu va contribui la creșterea încrederii în public.
Dacă sunteți în căutarea unei companii care să vă facă un ghid de stil de calitate, care să ofere o interfață funcțională pentru produsul dvs. pe termen lung, vă oferim serviciile noastre profesionale de designeri.
Știm exact de ce aveți nevoie, deoarece ținem pasul cu toate tendințele de design de modă și învățăm constant lucruri noi.
Te-ar mai putea interesa și: Cum să vă protejați de infractorii cibernetici




 De ce este important un ghid de stil?
De ce este important un ghid de stil?

 3)
3) 4)
4)