Poți fi un fotograf grozav sau artist, dar dacă nu ai un portofoliu de fotografii sau un website, doar o mică parte a lumii va ști despre tine. Este posibil să-ți lipsească abilitățile de designer pentru a-ți construi propriul site web de portofoliu, astfel încât angajarea unui web designer profesionist este cea mai bună cale de urmat.
Cu toate acestea, externalizarea nu este întotdeauna atât de simplă. Designerii știu cum să construiască portofolii grozave pentru web design, dar un portofoliu de fotografii este cu totul și cu totul altceva.
Crearea unui portofoliu de opere de artă necesită o abordare complet diferită a aspectului, deoarece imaginile, nu alt conținut, trebuie să fie scoase în evidență.
Proiectarea web trebuie să devină o extensie a operelor de artă și acest lucru necesită adesea derogarea de la modul normal de web design pentru a-ți dezvălui propriul stil original.
Pentru a ajuta designerii de web să facă față sarcinilor dificile, am decis să împărtășim câteva sfaturi de web design pentru crearea unui portofoliu de fotografii de top.
1. Design pentru dispozitivele mobile
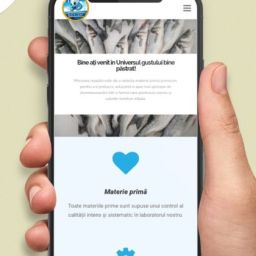
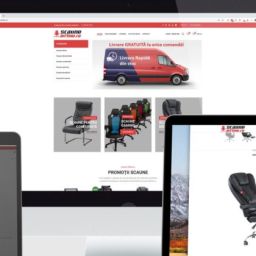
Numărul de persoane care navighează pe site-uri web de pe dispozitivele lor mobile crește zilnic. De aceea, dacă nu vă ajustați designul site-ului pe ecrane mai mici, pierdeți o mare parte din potențialii clienți. Mai mult, începând din martie 2018, Google sancționează site-urile care nu sunt prietenoase cu dispozitivele mobile.
Designul responsive devine extrem de important pentru site-urile cu accent pe imagini. Trebuie să te asiguri că rezoluția se potrivește tuturor dispozitivelor și vizualizarea fotografiilor este confortabilă pentru toți utilizatorii. Vă recomandăm să personalizați toate fotografiile pentru a le face să își ajusteze automat dimensiunea la lățimea ecranului. Este ușor și rapid de realizat (lățimea imaginilor setată la 100% din afișarea div-ului și înălțimea setată la “auto”), dar e o cale lungă.
Cu toate acestea, designul responsive nu se referă doar la imagini. Toate celelalte elemente grafice trebuie să se potrivească, și ele, cu ecranele mici. O idee bună este să începeți să dezvoltați designul site-ului web începând de la versiunea mobilă și apoi, dacă toate elementele cheie funcționează bine, adaptați site-ul web la ecrane mai mari.
2. Asigurați contrastul fotografiilor din portofoliu
Gândiți-vă la fundalul imaginilor care vor fi afișate în portofoliu. Negrul ajută la menținerea unui contrast mai mare decât culoarea albă. Acesta subliniază, de asemenea, contrastul fotografiilor care îl au deja. Nu vă fie teamă să experimentați diferite culori pentru a vedea ce funcționează mai bine în cazul dumneavoastră.
3. Simplu este noul frumos
Regula generală dovedită de acest studiu este: cu cât designul este mai simplu, cu atât pare mai frumos în ochii internauților. Nu copleșiți utilizatorii cu elemente vizuale de prisos și distrăgătoare. Uneori, este mai bine să rămâi cu aspectele standard cu care oamenii sunt familiarizați, dar găsește alte modalități de a ieși în evidență.
4. Design intuitiv pentru navigare
O mare parte a călătoriei clienților se desfășoară pe site-ul web, făcând extrem de important modul în care vizitatorul descoperă informațiile esențiale. Păstrează meniul scurt și clar, limitând numărul de articole la maximum 7. Să trebuiască să navighezi prin peste 10 articole din meniu, îi încurcă pe vizitatori și le creează confuzie. Pentru a creea o experiență mai bună, fără distragerea atenției, încercați să renunțați la bara laterală, cele glisante (slidere) și acordeoane, în favoarea unei proiectări de pagină cu o singură coloană. Apropo, acest studiu demonstrează că oamenii preferă derularea decât click-ul, deci țineți cont și de acest lucru.
5. Păstrați designul galeriei modest, dar elegant
Respectați timpul clienților dvs. și faceți galeria ușor de găsit și de navigat, cu butoane intuitive afișate. Asigurați-vă că imaginile sunt suficient de mari pentru a permite clienților să se bucure de detalii, dar suficient de mici pentru a se încărca rapid. Proiectați un loc pentru descrieri scurte și evitați lucruri precum animația (cu excepția cazului în care proiectați un site drăguț de fotografii pentru copii), pagini și bare de încărcare.
Concluzia
Crearea unui design web pentru un portofoliu de fotografii nu este ușor, dar gândind mai degrabă strategic decât în modul generic, veți putea găsi soluții de aspect unice pentru a face portofoliul grozav.
Pentru dezvoltarea afacerii tale în zona de Realizare Website, ne poți contacta folosind formularul din pagina de contact sau prin formularul rapid de mai jos.