Ce urmează să ne aducă anul 2017 în materie de trenduri pentru Design Web? Tendințe viitoare și instrumente ce te vor ajuta.
Tendințele/trendurile sunt schimbări care au loc în toate domeniile creative, inclusiv în web design. Născute din încercări și inovație, tendințele sunt factori de conducere pentru schimbare care (în cele mai dese cazuri) propulsează o industrie.
Internetul poate fi considerat un mediu unic ce este într-o continuă schimbare și evoluție. Mai jos vă prezentăm 10 dintre cele mai importante tendințe care vor îndruma web designul în următoarele 12 luni.
1. Mai multe companii vor adopta strategia „mobile-first”
Acest tip de strategie nu este nouă, fiind abordată de câțiva ani încoace, însă cu telefoanele mobile acum numite oficial ca dispozitive primare de utilizare pentru navigarea pe web, mai multe companii au realizat importanța de a avea un site care oferă în mod eficient conținut pe un ecran mai mic, pentru utilizatorii ce sunt mereu ”pe fugă”.
Conținutul este realizat pentru a se potrivi dispozitivelor mobile și ecranelor mici, iar mai apoi este prelucrat pentru dispozitivele cu ecran mare. Astfel, oferă în mod util o cale ușoară de a evidenția într-un mod succint mesajul pe care compania dorește să îl transmită.
Smartphone-urile (pentru cea mai mare parte) vin cu ecrane mult mai mici decât tabletele și desktop-urile, fapt care limitează cantitatea conținutului unui utilizator ce poate vizualiza cu ușurință mesajul dintr-un singur click.
Predicția: Mobile-first nu este un concept nou pentru 2017, dar anticipăm folosirea lui pentru mai multe site-uri pe parcursul anului , care să ofere o abordare mai atentă în livrarea conținutului pe ecrane mai mici, mai degrabă un design mobil fiind un ”must have” pentru o afacere profitabilă.
2. Punerea accentului pe o aplicare mai largă a designului responsive
Știm la ce te gândești, first-mobile sau design responsive? Nici unul din ele nu este nou pentru 2017.
Cu toate acestea design-ul resposive este ceva ce se folosește deja, dar pentru anul 2017 se preconizează o absorbție mai mare a numărului de brand-uri mici sau mari ce vor adopta acest concept.
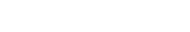
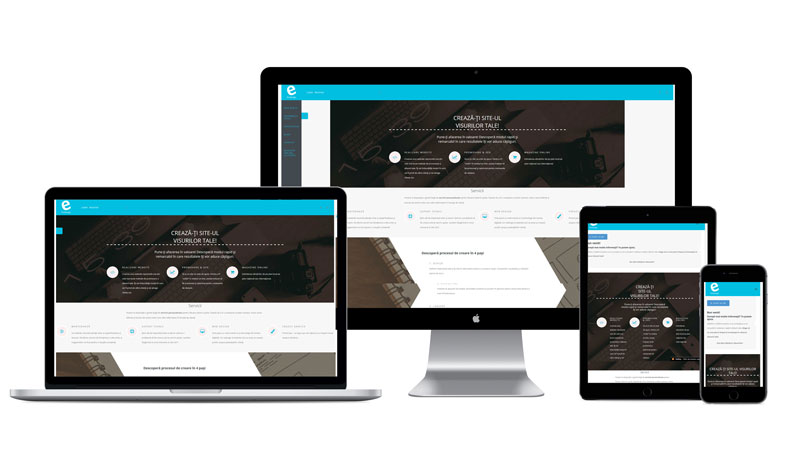
Pentru cei care nu știu ce este acela un design receptiv , trebuie să înțeleagă că este esențială abordarea acestui tip de design pentru construirea unui site unic, dinamic care ajustează și reîncadrează conținutul optim de afișare pe diferite dimensiuni ale dispozitivelor folosite. Acesta funcționează mână în mână cu Mobil-first, adică mobilul proiectează afișarea iar responsive-ul îl pune în aplicare.
Unul dintre bonusurile de proiectare receptive este faptul că permite companiilor să plătească pentru doar un singur design al site-ul ce oferă în mod eficient conținut de pe mobil, tabletă și tot ce înseamnă laptop-uri, desktop cu ecran mare.
Lăsând deoparte raportul cost-eficacitate , motivul pentru care anticipăm creșterea numărului celor care vor utiliza acest concept este cauza unei actualizări a algoritmului de clasarea pe Google. Pentru a rezuma, update-ul la Google crește acum clasamentul site-urilor ce au conținut optimizat pentru dispozitivele mobile. Toate site-urile care nu sunt optimizate pentru mobil vor înregistra o pierdere a poziției în cazul în care se situează pe locuri bune în Google.
Exemplul de mai sus arată modul în care, cu o construcție receptivă, conținutul este capabil să se redimensioneze în mod automat la cea mai bună afișare pe diferite dispozitive.
Ceea ce este, de asemenea, interesant de observat este modul în care comportamentul utilizatorului s-a schimbat în ultimii doi ani. Utilizatorii de Internet au luat cu asalt site-urile optimizate pentru dispozitive mobile care fac experiența lor de navigare mai ușoară și orice site care acum nu respectă aceste standarde, pur și simplu nu se va redimensiona,determinând astfel utilizatorul să părăsească site-ul pe care îl accesează.
În cazul în care sunteți interesat în a construi rapid un site de încredere, eficient, vă recomandăm să ne consultați și vă vom ajuta să ajungeți pe drumul cel bun cu un site mobil prietenos în cel mai scurt timp.
Predicția noastră: Estimăm o creștere mai mare a numărului de branduri și întreprinderi care pun în aplicare această abordare pentru a se asigura că acestea ating clasamentul dorit în căutarile pe care le doresc, precum și să păstreze acei clienți mulțumiți de experiența navigării.
3. Focus pe originalitate și declinul imaginilor stock
Clienții și utilizatorii din ziua de astăzi caută să găsească originalitate și asta presupune ca imaginile de tip stock nu vor mai fi folosite. Comunicarea se va baza pe imagini originale, cel mai adesea realizate în regim propriu.
Totodată se va pune accent pe folosirea imaginilor de tip ilustrații grafice. Cu un stil unic de ilustrare stabilit, brandurile sunt capabile să emită astfel mesaje animate și personalizate . Dropbox este un exemplu foarte bun al unui brand care folosește ilustrație pentru a crea efecte vizuale frumoase, prietenoase și cu totul deosebite, care sunt pline de caracter ce face apel la utilizatorii săi.
4. Mare, accentuat, tipografie frumoasă
Tipografia este, de asemenea, un mediu vizual puternic, capabil de a crea personalitate, evoca emoție și seta tonul. Rezoluțiile dispozitivului devin mai clare și mai ușor de citit pe ecran, branduri-le fiind în căutarea de a împinge limitele tipografiei chiar și mai mult .
Așteptați-vă la o creștere semnificativă a utilizării imaginilor supradimensionate, care rupe grila, fonturi frumoase, unice, de tip scris de mână . De asemenea, textul se va îmbina cu efectul parallax și va creea o animație ce va impresiona utilizatorii.
5. Culori îndrăznețe
2017 este cu siguranță anul pentru culori îndrăznețe. Folosirea culorilor de tip safe web a apus. Trendurile acestui an prevăd folosirea culorilor aprinse, vibrante și aducerea unui element din trecut (gradient). Acest lucru în parte este ajutat de progresele tehnologice în monitoare și dispozitive cu ecrane care sunt mai apte de reproducere a culorilor mai bogate.
Utilizarea de culori mai îndrăznețe în web design este utilă în atragerea atenției utilizatorilor dar asta înseamnă un efort considerabil din partea graficienilor pentru a putea genera o schemă de culori nouă care să fie plăcută ochilor.
Concluzie
Există sute de trenduri care apar în industria producției publicitare/web design dar noi credem că cele prezentate mai sus au șansele cele mai mari să se concretizeze în anul 2017. Apariția acestor tendințe este rezultatul experimentelor cu randament bun ce s-au desfășurat în anii anteriori. Scopul lor, este de a îmbunătăți reacția utilizatorilor și de a mări rata de conversie. La nivel global, putem vorbi despre ”un împrumut” de informație între diferite industrii.
Pentru dezvoltarea afacerii tale în zona de Social Media, ne poți contacta folosind formularul din pagina de contact sau prin formularul rapid de mai jos.